ReactJS là gì? Tìm hiểu về ReactJS dành cho dân công nghệ thông tin
03/06/2022
Đăng bởi: Hà Thu
Hiện nay, công nghệ thông tin đã và đang trở nên vô cùng phát triển. Vì thế, rất nhiều ứng dụng, website phục vụ cho lĩnh vực này ra đời, và trong đó có ReactJS.
Nhờ tính năng đơn giản, linh hoạt, dễ sử dụng, ReactJS trở nên vô cùng phổ biến. Theo thống kê, hiện nay có tới hơn 1.300 developer và 94.000 trang web sử dụng ReactJS. Vậy thực ra ReactJS là gì? Hãy cùng chuyên trang tìm hiểu ngay nhé.
ReactJS là gì? Có công dụng thế nào?
Bạn có thể hiểu ReactJS được như một thư viện, thay vì sách, trong đó lại chứa nhiều JavaScript mã nguồn mở. ReactJS được tạo ra và phát triển bởi Facebook.

ReactJS được tạo ra và phát triển bởi Facebook
ReactJS được ra đời nhằm mục đích tạo ra những website, ứng dụng hấp dẫn, cùng tốc độ nhanh, đem lại hiệu quả cao với các mã hóa tối thiểu.
Bên cạnh đó, mục đích chủ chốt của nó là một khi đã sử dụng ReactJS, website đó phải có tốc độ chạy thật nhanh, mượt mà, khả năng mở rộng cao và được thực hiện một cách đơn giản.
Ngoài ra, ReactJS còn có tính năng cho phép client render dữ liệu. Đây được xem là đặc điểm nổi bật nhất, vì nếu không sử dụng ReactJS, việc này chỉ có thể thực hiện được ở vị trí server.
Lý do nên dùng ReactJS
Nhằm mục đích tăng tốc quá trình phát triển, đồng thời hạn chế rủi ro có thể xảy đến khi coding, ReactJS cung cấp cho chúng ta các code có thể tái sử dụng bằng cách đưa ra 2 tính năng quan trọng là JSX và Virtual DOM.

2 tính năng quan trọng của ReactJS là JSX và Virtual DOM
JSX(đầy đủ là JavaScript eXtension) là một tiện ích của React. Nó có thể giúp lập trình viên sửa đổi một cách dễ dàng DOM nhờ sử dụng code HTML-style. Ngoài ra, vì ReactJS support toàn bộ trình duyệt, nên JSX hoàn toàn tương thích với mọi nền tảng trình duyệt ngày nay.
Nếu không dùng React JS và JSX, trang web sẽ sử dụng HTML để update DOM. Điều này sẽ không thành vấn đề đối với các web tĩnh, nhưng web động thì không đơn giản như vậy. Lý do là vì tất cả DOM phải được reload mỗi khi refresh trang.
Tuy nhiên, nếu sử dụng JSX, ReactJS sẽ tạo ra Virtual DOM. Như tên gọi, Virtual DOM là bản sao của DOM từ website. ReactJS dùng bản sao này để kiểm tra phần nào của DOM cần thay đổi.
Những điểm mạnh của ReactJS
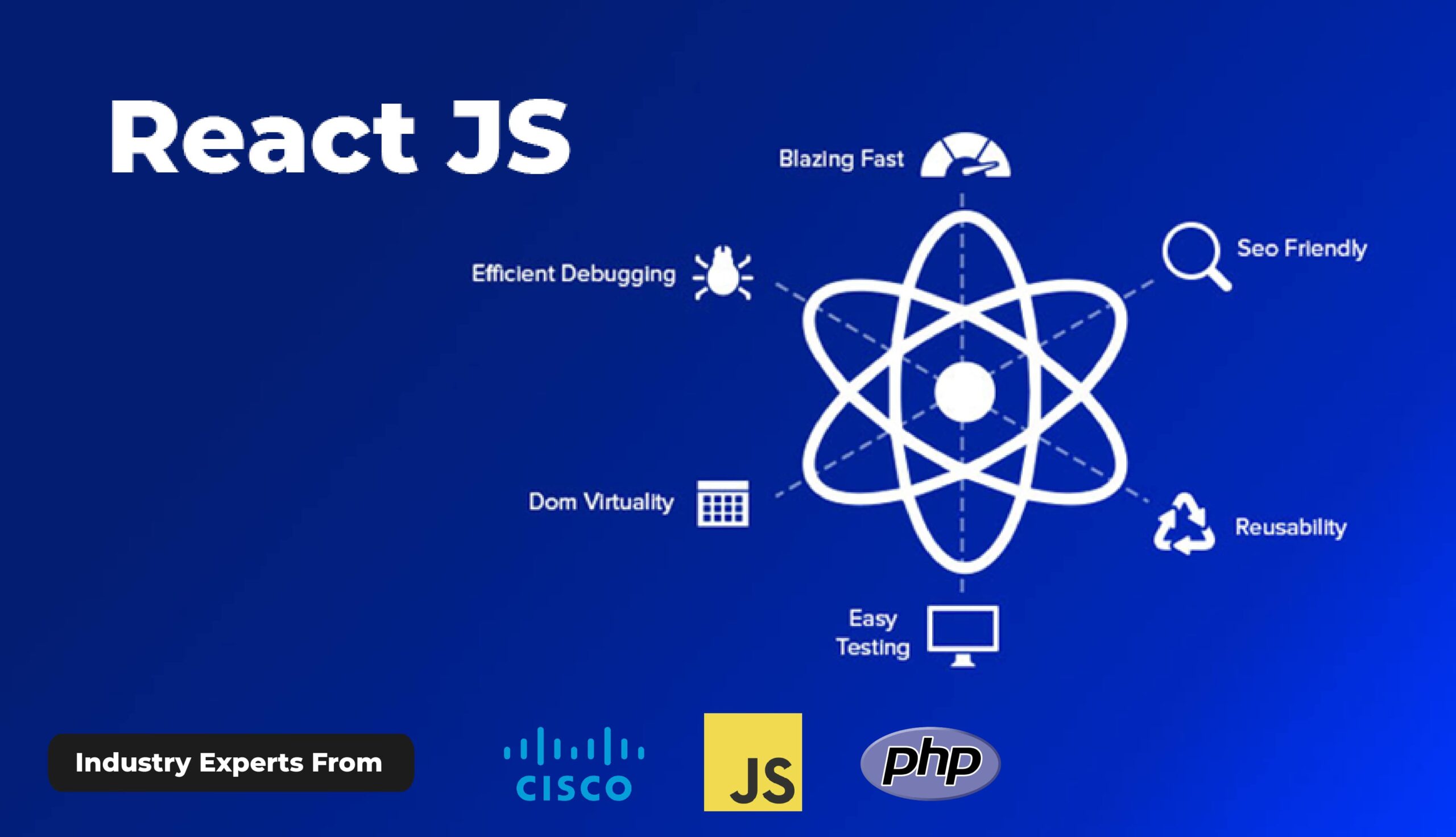
Như vậy, bên cạnh hỗ trợ xây dựng giao diện nhanh, giảm thiểu lỗi trong khi code, cải thiện performance cho trang web, những ưu điểm vượt trội dưới đây sẽ khiến bạn không ngần ngại mà sử dụng ReactJS ngay đấy.

ReactJS có thể đem lại cho bạn những ưu điểm vượt trội
- ReactJS phù hợp với đa số các loại website.
- ReactJS cho phép bạn có thể sử dụng lại các component.
- ReactJS còn có thể dùng cho ứng dụng mobile.
- ReactJS rất thân thiện với tính năng tối ưu tìm kiếm của Google(SEO).
- Bạn có thể debug dễ dàng, giúp tăng tốc quá trình coding và release sản phẩm.
Trên đây là những thông tin về ReactJS dành cho dân công nghệ thông tin. Đừng quên theo dõi chuyên trang để đọc thêm nhiều bài viết bổ ích khác bạn nhé.
Theo: 200lab.io
4.9/5 (90 votes)


